WordPress Cocoon フッターのロゴ画像の修正
以前からずっと気になってたんですよね。
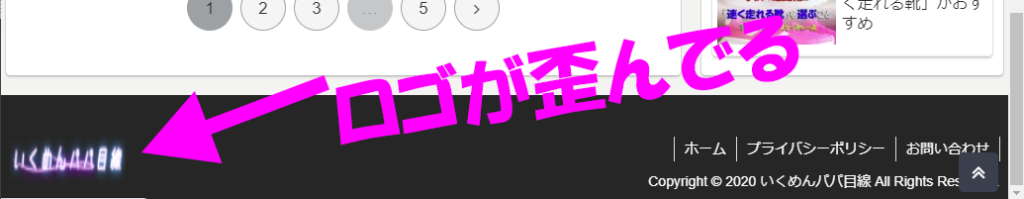
当サイトのフッター部分、ロゴ画像が変に歪んでたんです。
それを修正したのでその記録を残します。
フッターロゴ画像の歪み修正

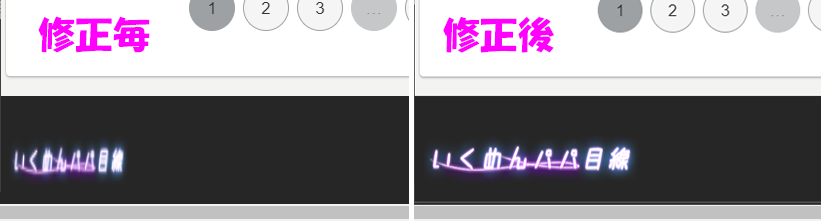
これが元のフッター画像、ロゴが歪んでます。
これを修正してみようと思います。
まずフッターで使いたいロゴの画像サイズを調べます。
私が使いたい画像のプロパティを調べると幅224ピクセルでした。
WordPressの管理画面から、「外観」→「テーマエディター」

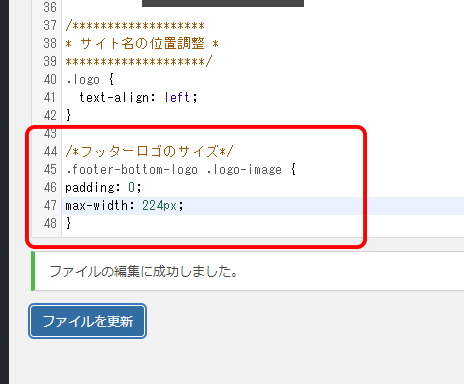
子テーマであるスタイルシート【style.css】に以下を追加記入。
/*フッターロゴのサイズ*/
.footer-bottom-logo .logo-image {
padding: 0;
max-width: 224px;
}私が使いたい画像は幅224ピクセルだったので[max-width: 224px;]となってますが、それぞれで変更しましょう。

ファイルを更新しておしまい。
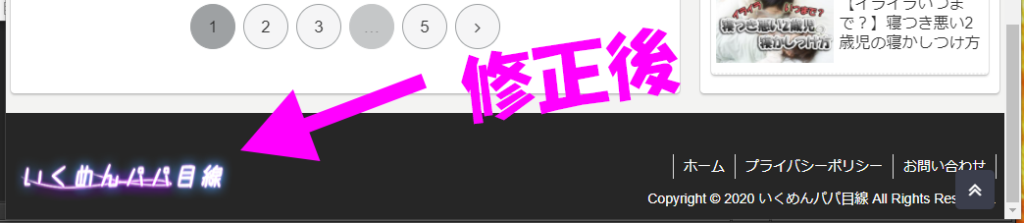
それじゃフッターがどうなってるか見てみましょう。

おお、歪みのないロゴに表示されました。

なぜこんな仕様になっているか調べたんですけど、Cocoonではものすごく横長のロゴを使う人もいるため、あえてこの仕様にしているそうです。
まあ、修正も簡単なのでこのくらいは自分で直しましょうってことですね。
勉強にもなるし。
記事もかけたし。
一石二鳥。




コメント