Photoshop CS6 で WebP画像を扱うプラグイン
私は知らなかった。
10年も前からこんなすごい画像フォーマットがあったなんて。
凄いんですよWebP形式の画像。
圧縮率が高くてJpegやPNGと比べて軽くて扱いやすいです。
比較すればその素晴らしさを実感しますわ。
ということですぐ採用。
Photoshop CS6 ではWebP形式を開けないので、プラグインを入れて使えるようにします。

photoshop elements 等がどうかはワタシワカラナイ…。
Photoshop CS6 で WebP を扱うのは簡単
Photoshop CS6 で WebP を扱うのに必要な手順は2つだけ。
めっちゃ簡単なので解説します。
WebPプラグインをダウンロード
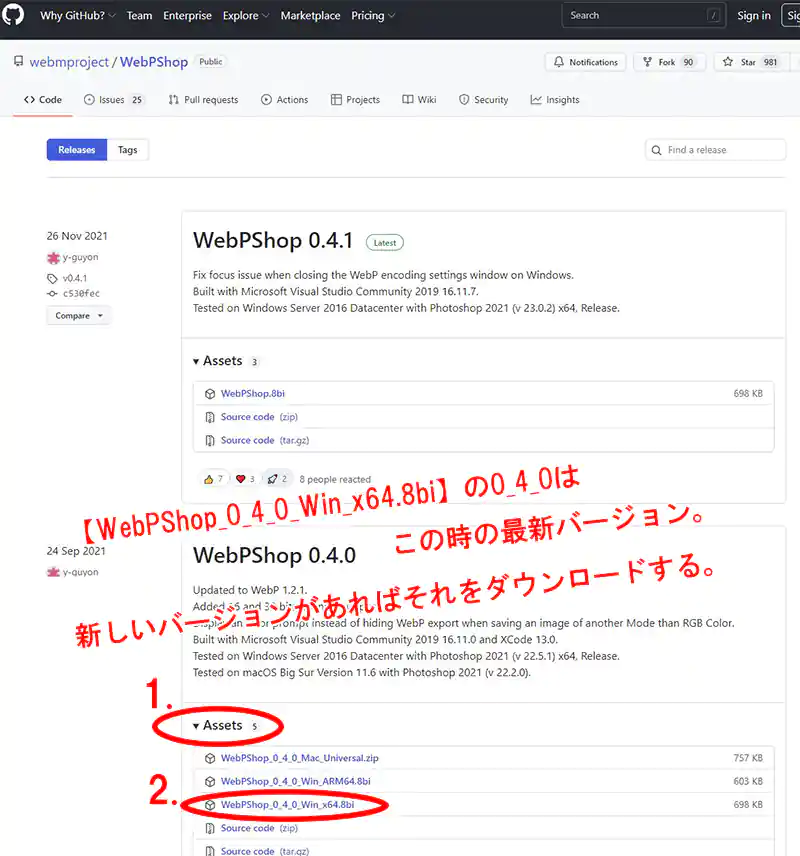
ダウンロードは【GitHub:webmproject WebPShop】から行います。
「WebPShop_0_4_0_Win_x64.8bi」を探してダウンロード。

ダウンロードしたら、とりあえずデスクトップにでも置いておく。
WebPプラグインをインストール
Photoshop cs6は起動させずに終了させておく。

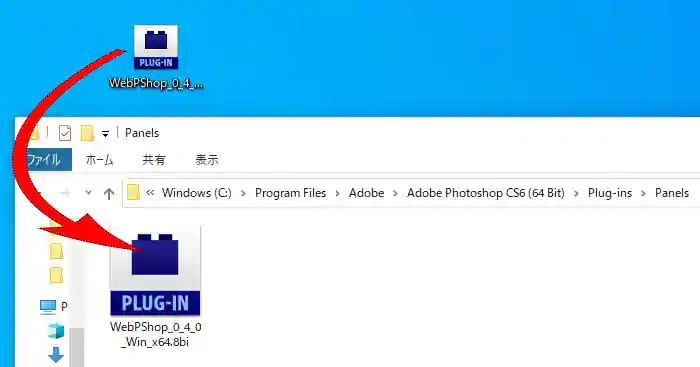
ダウンロードしたプラグインを以下の場所へ移す。
C:\Program Files\Adobe\Adobe Photoshop CS6 (64 Bit)\Plug-ins\Panels
場所は
Adobe Photoshop CS6
Adobe Photoshop CS6 (64 Bit)
があるので必ず (64 Bit)の方を選択。
これで完了。
Photoshop CS6 (64 Bit)でwebp形式が扱えるようになった。
Photoshop CS6 WebP画像保存のやり方
通常通りにPhotoshop CS6 (64 Bit)でWebP形式の画像を読み込むことが出来たら次は、Photoshop CS6 (64 Bit)でWebP形式の画像を保存してみます。

ファイルから【別名で保存】を選択。
「ファイル形式」の中に[WebPShop(*.WEBP;*.WEBP)]というのが出てきました。
これを選択して保存を押す。
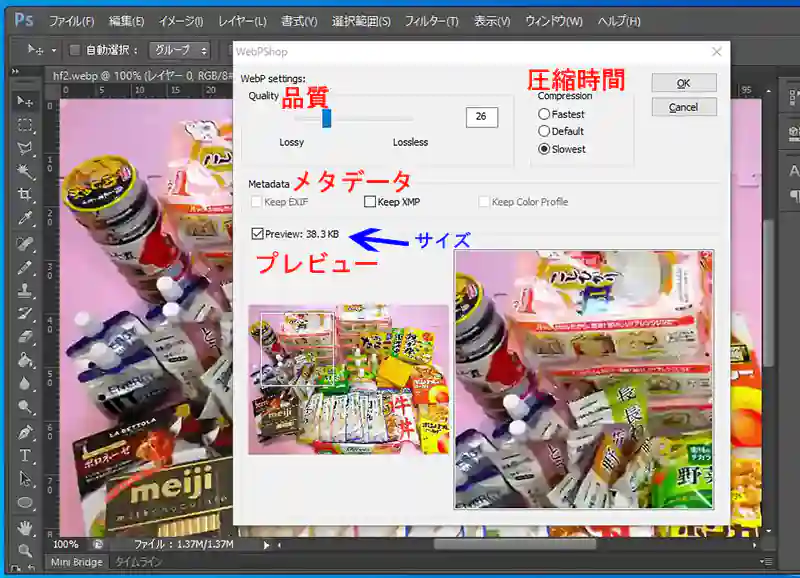
すると以下の画面が出てきます。

簡単に説明するとこんな感じ。
| Quality | 品質 |
| Compression | 圧縮の速度 |
| Metadata | メタデータ |
| Preview | プレビュー画面 |
Quality(品質)
品質は、0から100まで変更可能。
0だとサイズは小さいが画像が粗くなり、100だとサイズが大きいが画像劣化が少ない。
Compression(圧縮の時間)
圧縮に時間をかければそれだけ品質が良くなる。
選べるのは3つ。
- Fastest
- Default
- Slowest
おすすめは[Slowest]。
一番時間がかかるけど、品質向上してファイルサイズは減少します。
Metadata(メタデータ)
メタデータはその画像の情報みたいなもの。
無くてもいいことがほとんどなので、容量を軽くするためにチェックは外す。
Preview(プレビュー画面)
チェックを入れるとプレビュー画面が出てきます。
実際の仕上がりとサイズを見て品質ゲージを調整すると良いです。
jpge と webp の比較
JpegとWebpの画像の違いを並べて比較をしてみた。
そこまで違いはわからないですけどよく見ればわかります。
ではズームアップして画面を寄せて見ます。

容量はwebpの約3倍のjpg。
それなのに画像はwebpの方が良いんです。

WebP最高。
まとめ
めっちゃ良いですWebP画像。
軽いし綺麗だし。
jpg ⇔ webp ⇔ png の変換もPhotoshop CS6で自由に出来るようになったし。
wordpressのプラグインやフリーソフトで「webp変換」するのも考えたけど、使用するプラグインはなるべく減らしたいし、フリーソフトでwebp変換すること自体が手間だしね。
ただWebPはビューアなどで正しく表示されないので、画像保存したときなどは見れないという不都合なことも出てきますが。
とりあえずこれでブログやホームページを軽くさせることができるでしょう。
画像を表示させるだけなら、これからはWebP形式の画像ですね。






コメント